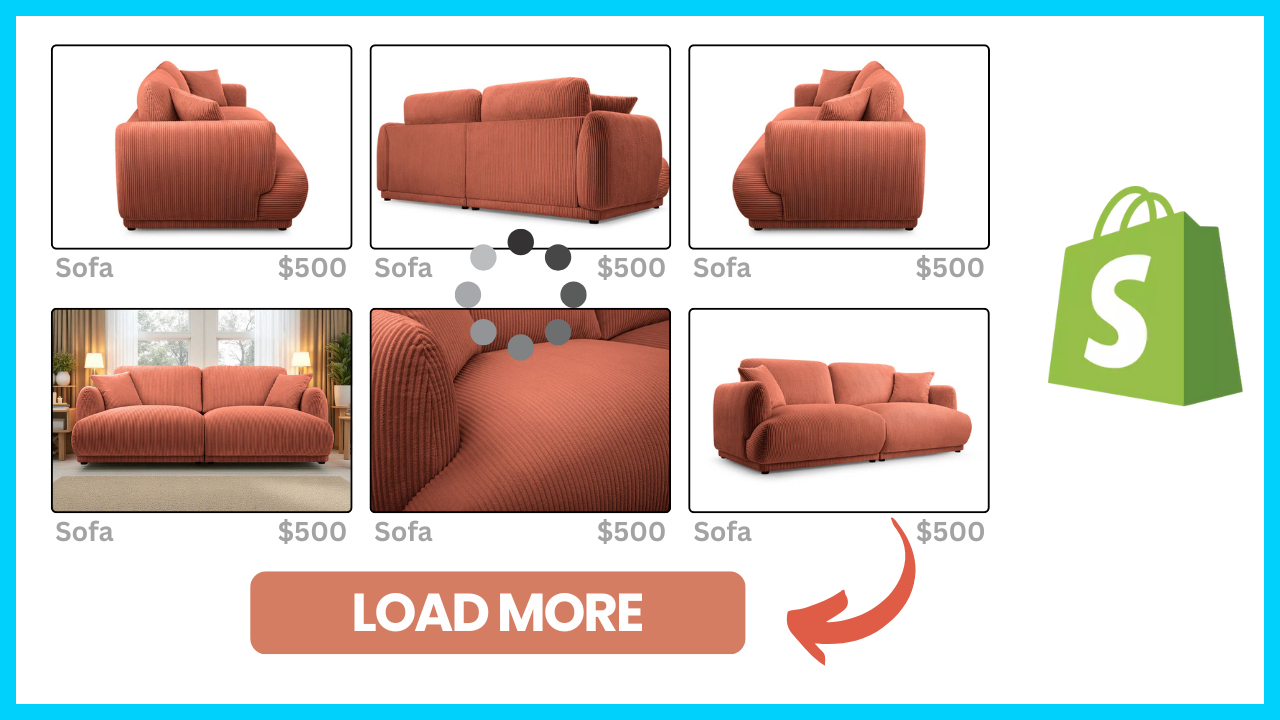
How to Add a “Load More” Button on Shopify Collection Page (Instead of Number Pagination)
A modern alternative is the “Load More” button, which allows shoppers to see more products on the same page without reloading. It’s clean, fast, and enhances user experience — exactly…