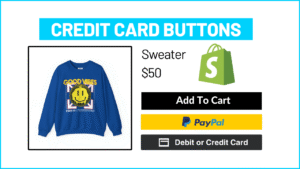
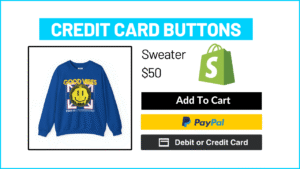
Debutify Theme – Product page Tabs for Shopify Store
$5.00
Description
Copy & Paste below code with steps or download it:
Step-01: Paste below code in product Description.
<div class=”ramzan-desc”>
<ul class=”tabs clearfix”>
<li><a href=”#tab-1″ class=”active”>Description</a></li>
<li><a href=”#tab-3″>Specification</a></li>
<li><a href=”#tab-2″>Policy</a></li>
<li><a href=”#tab-4″>Terms</a></li>
</ul>
<div class=”ramzan-content”>
<div id=”tab-1″ class=”tab active”>
<p>
Description Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum has been the industry’s standard dummy text ever
since the 1500s, when an unknown printer took a galley of type and
scrambled it to make a type specimen book. It has survived not only five
centuries, but also the leap into electronic typesetting, remaining
essentially unchanged. It was popularised in the 1960s with the release
of Letraset sheets containing Lorem Ipsum passages, and more recently
with desktop publishing software like Aldus PageMaker including versions
of Lorem Ipsum. And more recently with desktop publishing software like
Aldus PageMaker including versions of Lorem Ipsum. Here we go now.
</p>
<p>
Specification to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC, making
it over 2000 years old.
</p>
<ul class=”tabs-list”>
<li>Best quality glass</li>
<li>Water protector</li>
<li>Smooth scroll</li>
</ul>
</div>
<div id=”tab-2″ class=”tab”>
<p>
Specification to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC, making
it over 2000 years old. Richard McClintock, a Latin professor at
Hampden-Sydney College in Virginia, looked up one of the more obscure
Latin words, consectetur, from a Lorem Ipsum passage, and going through
the cites of the word in classical literature, discovered the
undoubtable source.
</p>
<img
src=”https://cdn.pixabay.com/photo/2015/01/08/18/24/children-593313_960_720.jpg”
alt=””
/>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco. Lorem Ipsum comes from
sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The
Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a
treatise on the theory of ethics, very popular during the Renaissance.
The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes
from a line in section 1.10.32.
</p>
</div>
<div id=”tab-3″ class=”tab”>
<p>
Policy are many variations of passages of Lorem Ipsum available, but the
majority have suffered alteration in some form, by injected humour, or
randomised words which don’t look even slightly believable. If you are
going to use a passage of Lorem Ipsum, you need to be sure there isn’t
anything embarrassing hidden in the middle of text.
</p>
<video
src=”https://cdn.shopify.com/s/files/1/0550/0960/7817/files/lesson.mp4?v=1653501241″
loop
muted
playsinline
autoplay
></video>
<p>
The standard chunk of Lorem Ipsum used since the 1500s is reproduced
below for those interested. The standard chunk of Lorem Ipsum used since
the 1500s is reproduced below for those interested. All the Lorem Ipsum
generators on the Internet tend to repeat predefined chunks as
necessary, making this the first true generator on the Internet. It uses
a dictionary of over 200 Latin words, combined with a handful of model
sentence structures, to generate Lorem Ipsum which looks reasonable. The
generated Lorem Ipsum is therefore always free from repetition, injected
humour, or non-characteristic words etc.
</p>
</div>
<div id=”tab-4″ class=”tab”>
<p>
Terms are many variations of passages of Lorem Ipsum available, but the
majority have suffered alteration in some form, by injected humour, or
randomised words which don’t look even slightly believable. If you are
going to use a passage of Lorem Ipsum, you need to be sure there isn’t
anything embarrassing hidden in the middle of text.
</p>
</div>
</div>
</div>
Step-02: Paste below code in theme.liquid just above close head tag </head>.
<style>
.ramzan-desc {
font-family: Arial;
}
.ramzan-desc video {
width: 100%;
}
.ramzan-desc ul.tabs {
margin: 0px;
padding: 0px;
border-radius: 2px;
position: relative;
border-left: 4px solid #138bc2;
background: #138bc2;
}
.clearfix {
clear: both;
}
.ramzan-desc ul.tabs li {
background-color: #138bc2;
display: inline-block;
position: relative;
z-index: 0;
border-radius: 0px;
margin: 0 -5px;
padding: 0;
}
.ramzan-desc ul li:first-child {
margin: 0px;
}
.ramzan-desc ul li a {
display: inline-block;
border: 1px solid #fff;
border-top: 1px solid #138bc2;
border-bottom: 1px solid #138bc2;
padding: 1.2em 1em;
padding-bottom: 14px !important;
font-weight: 700;
color: #fff;
text-decoration: none;
font-size: 12px;
text-transform: uppercase;
}
.ramzan-desc ul li a:hover {
color: #d6d6d6 !important;
}
.ramzan-desc ul li a.active {
background: #e0e0e0;
color: #000;
border: 1px solid #138bc2;
}
.ramzan-desc ul li a.active:hover {
color: #000 !important;
}
.ramzan-desc .tab {
display: block;
border-left: 4px solid #138bc2;
border-radius: 5px;
padding: 15px;
padding-left: 30px;
background: #fafafa;
font-size: 14px;
border-radius: 0px;
text-align: left;
}
.ramzan-desc ul.tabs-list {
list-style: square;
}
</style>
Step-03: Paste below code in theme.liquid just above close head tag </head>.
<script
src=”https://code.jquery.com/jquery-3.6.0.min.js”
integrity=”sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=”
crossorigin=”anonymous”
></script>
<script>
jQuery(document).ready(function () {
jQuery(“ul.tabs”).each(function () {
var active,
content,
links = jQuery(this).find(“a”);
active = links.first().addClass(“active”);
content = jQuery(active.attr(“href”));
links.not(“:first”).each(function () {
jQuery(jQuery(this).attr(“href”)).hide();
});
jQuery(this)
.find(“a”)
.click(function (e) {
active.removeClass(“active”);
content.hide();
active = jQuery(this);
content = jQuery(jQuery(this).attr(“href”));
active.addClass(“active”);
content.show();
return false;
});
});
});
</script>

![Dawn Theme – Show Products by Color Variants On Collection Pages | Without App | [100% Sales]](https://mrdigitals.com/wp-content/uploads/2023/01/split-color-variants-collection-pages-shopify-dawn-theme-300x169.png)


Reviews
There are no reviews yet.